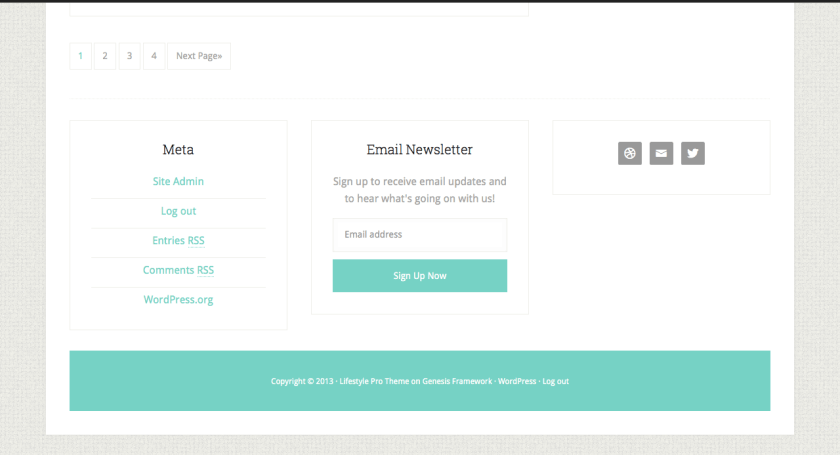
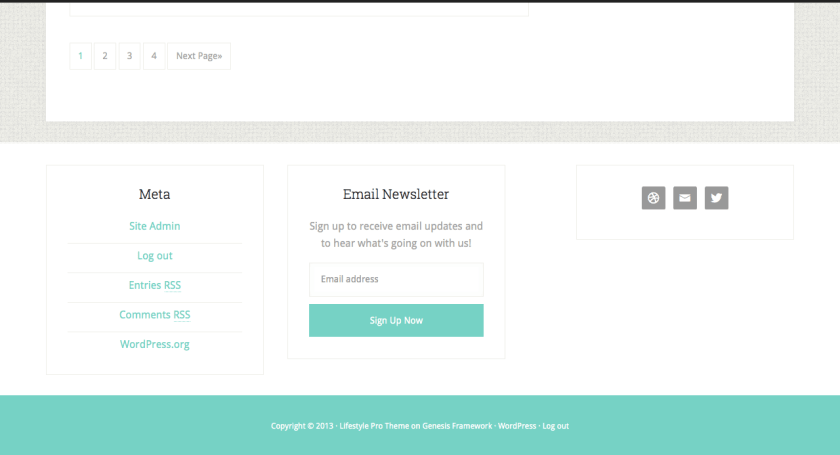
Các bạn xem qua hình ảnh minh họa sau để hiểu rõ hơn
Lưu ý: Cách làm sau cũng có thể áp dụng với cách child theme Genesis khác, mình chỉ lấy ví dụ trên theme Lifestyle Pro
Các bạn thêm đoạn code sau vào file function.php trong thư mục child theme:
//* Reposition the footer widgets remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas' ); add_action( 'genesis_after', 'genesis_footer_widget_areas' ); //* Reposition the footer remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 ); remove_action( 'genesis_footer', 'genesis_do_footer' ); remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 ); add_action( 'genesis_after', 'genesis_footer_markup_open', 11 ); add_action( 'genesis_after', 'genesis_do_footer', 12 ); add_action( 'genesis_after', 'genesis_footer_markup_close', 13 );
]