Nếu bạn muốn thêm một widget để thêm code quảng cáo vào sau bài viết thứ 2 hoặc thứ 3 hay thứ 4 ở trang chủ bài viết đối với theme Genesis
Cách làm sau sẽ tạo ra một widget mới, ngoài quảng cáo bạn cũng có thể thêm vào một đoạn văn bản hay một hình ảnh bất kỳ
Thêm Widget vào giữa bài viết trong Genesis
1.Thêm đoạn code sau vào file function.php trong thư mục child theme genesis
//* Add new widget Between Posts Area
genesis_register_sidebar( array(
'id' => 'between-posts-area',
'name' => __( 'Between Posts Area', 'basicwp-theme' ),
'description' => __( 'This widget show between and after few posts.', 'basicwp-theme' ),
) );
//* Add widget area between and after 3 posts
add_action( 'genesis_after_entry', 'basicwptheme_between_posts_area' );
function basicwptheme_between_posts_area() {
global $loop_counter;
$loop_counter++;
if( $loop_counter == 3 ) {
if ( is_active_sidebar( 'between-posts-area' ) ) {
echo '<div class="between-posts-area widget-area"><div class="wrap">';
dynamic_sidebar( 'between-posts-area' );
echo '</div></div><!-- end .top -->';
}
$loop_counter = 0;
}
}
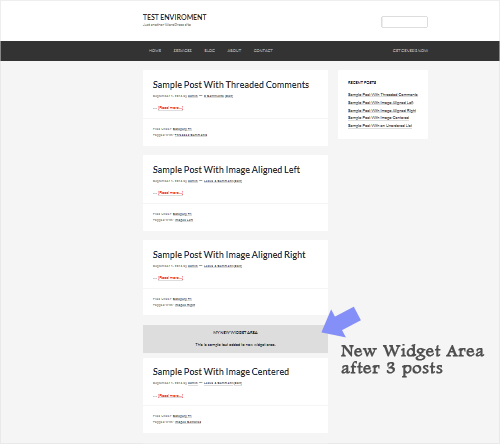
2. Vào Appearance > Widgets bạn sẽ thấy sẽ xuất hiện mới thêm “Between Posts Area”. Thêm bất kỳ một widget nào vào trong section này sẽ giúp bạn hiện thị ra sau bài viết thứ 3 trên trang chủ blog của bạn

Bạn có thể chỉnh sửa css lại để cho phù hợp với blog của bạn
File chỉnh sửa là style.css trong thư mục theme child
.between-posts-area .wrap{
background:#ddd;
color:#444;
margin-bottom:20px;
padding:20px;
text-align:center;
clear:both;
}
Bạn cũng có thể thay đổi vị trị quảng cáo sau bài viết thư 3 là mặc định ở code trên bằng các thay số 3 ở vòng lặp loop trong code
if( $loop_counter == 3 ) {