Trong bài viết này tớ sẽ hướng dẫn các bạn tạo một widget nhằm mục đích hiện thị cố định một nội dung ở cuối trang blog và nội dung này luôn luôn hiện thị ở màn hình ở dưới blog của bạn
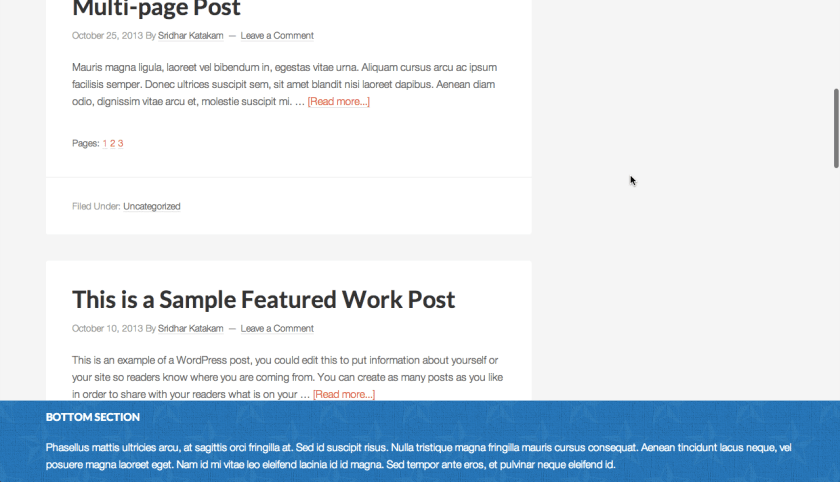
Bạn có thể xem qua ví dụ để dễ hình dung hơn

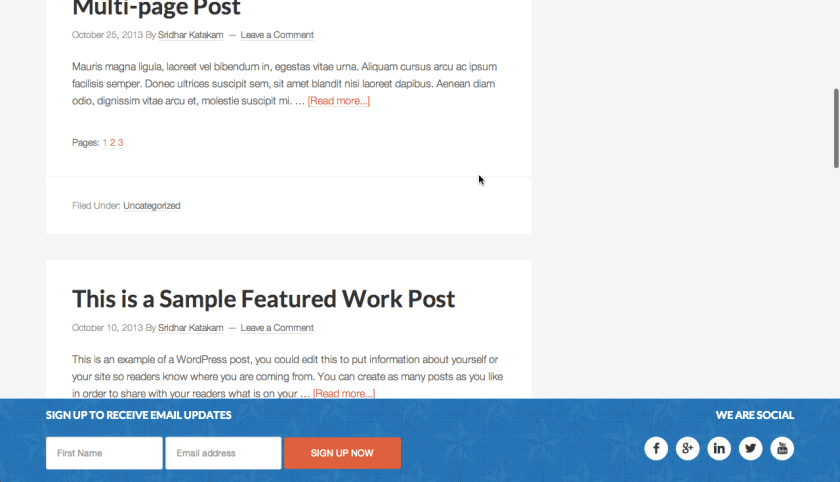
Ngoài ra tớ sẽ hướng dẫn thêm cho các bạn cách hiện thị 2 widget ở cuối trang blog. Ví dụ sau sẽ hướng dẫn thêm khung đăng ký theo dõi bên trái và mạng xã hội bên phải (như hình dưới đây)

Thêm widget hiện thị dưới blog đơn giản
Thêm đoạn code sau vào file function.php trong thư mục theme child
//* Fixed Bottom Section
genesis_register_sidebar( array(
'id' => 'fixed-bottom-section',
'name' => __( 'Fixed Bottom', 'your-theme-slug' ),
'description' => __( 'This is the fixed section at the bottom.', 'your-theme-slug' ),
) );
add_action( 'genesis_after','sk_bottom_panel' );
function sk_bottom_panel() {
echo '<div id="bottom-section">';
genesis_widget_area( 'fixed-bottom-section', array(
'before' => '<div class="panel"><div class="wrap">',
'after' => '</div></div>',
) );
echo '</div><!-- end #bottom-section -->';
}
Thêm vào file style.css trong child theme
/* Fixed Bottom Section */
#bottom-section {
position: fixed;
bottom: 0;
z-index: 999;
width: 100%;
}
#bottom-section .panel {
background: #0274BE url("images/bottom-section-bkgrd.png") repeat;
padding: 1.5rem 1rem;
color: #fff;
}
#bottom-section .panel h4.widget-title {
color: #fff;
/*float: left;*/
/*margin: 1rem 2.5rem 0 2.5rem;*/
}
@media only screen and (max-width: 500px) {
#bottom-section {
position: static;
}
}
File ảnh “bottom-section-bkgrd.png” bạn có thể download ở đây tải xuống
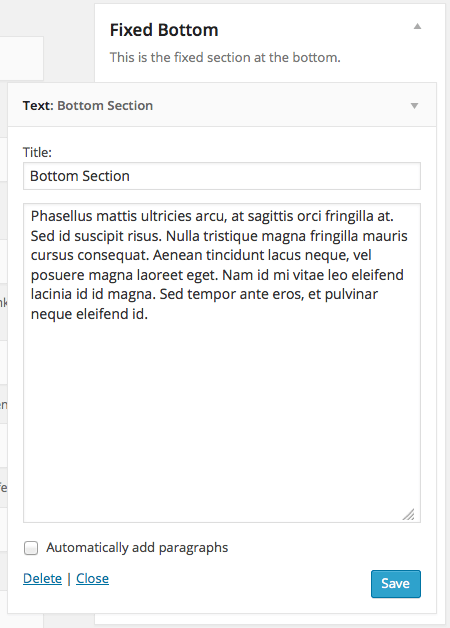
Go to Appearance > Widgets và thêm “Bottom Section” widget area.

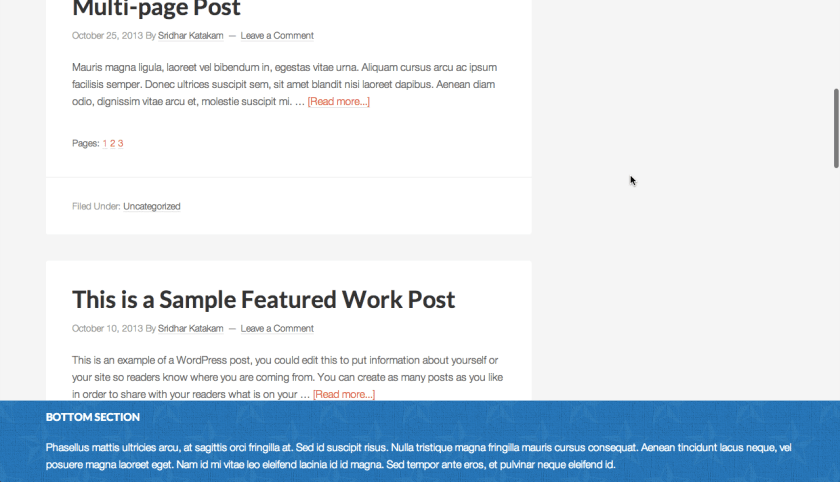
Và kết quả

Thêm widget ở cuối blog cố định với hai widget ở trái và phải
Thêm đoạn code sau vào file function.php (nếu đã sử dụng đoạn mã ở trên thì xóa nó đi)
//* Fixed Bottom Section
genesis_register_sidebar( array(
'id' => 'fixed-bottom-section-left',
'name' => __( 'Fixed Bottom Left', 'your-theme-slug' ),
'description' => __( 'This is the left fixed section at the bottom.', 'genesis' ),
) );
genesis_register_sidebar( array(
'id' => 'fixed-bottom-section-right',
'name' => __( 'Fixed Bottom Right', 'your-theme-slug' ),
'description' => __( 'This is the right fixed section at the bottom.', 'genesis' ),
) );
add_action( 'genesis_after','sk_bottom_panel' );
function sk_bottom_panel() {
echo '<div id="bottom-section"><div class="panel"><div class="wrap">';
genesis_widget_area( 'fixed-bottom-section-left', array(
'before' => '<div class="fixed-bottom-left one-half first">',
'after' => '</div>',
) );
genesis_widget_area( 'fixed-bottom-section-right', array(
'before' => '<div class="fixed-bottom-right one-half">',
'after' => '</div>',
) );
echo '</div></div></div>';
}
Và thêm đoạn code sau và style.css. Bạn có thể chỉnh sửa css để phù hợp với blog của bạn
/* Fixed Bottom Section */
#bottom-section {
position: fixed;
bottom: 0;
z-index: 999;
width: 100%;
}
#bottom-section .panel {
background: #0274BE url("images/bottom-section-bkgrd.png") repeat;
padding: 1.5rem 1rem;
color: #fff;
}
#bottom-section .panel h4.widget-title {
color: #fff;
}
#bottom-section .enews-widget input {
width: 32%;
margin-bottom: 0.5rem;
}
#bottom-section p {
color: #fff;
}
.fixed-bottom-right {
text-align: right;
}
#bottom-section .simple-social-icons ul li a {
background: #fff !important;
color: #333 !important;
-webkit-border-radius: 18px;
-moz-border-radius: 18px;
-o-border-radius: 18px;
-ms-border-radius: 18px;
border-radius: 18px !important;
}
#bottom-section .simple-social-icons ul li a:hover {
background: #333 !important;
color: #fff !important;
}
#bottom-section .simple-social-icons ul li:last-child {
margin-right: 0 !important;
}
@media only screen and (max-width: 767px) {
.fixed-bottom-right,
#bottom-section {
text-align: center;
}
#bottom-section .simple-social-icons {
display: table;
margin: 0 auto;
}
#bottom-section .simple-social-icons ul {
float: none;
text-align: center;
}
#bottom-section .fixed-bottom-right {
margin-top: 3rem;
}
}
@media only screen and (max-width: 500px) {
#bottom-section {
position: static;
}
#bottom-section .enews-widget input {
width: 100% !important;
margin-bottom: 1rem;
}
}
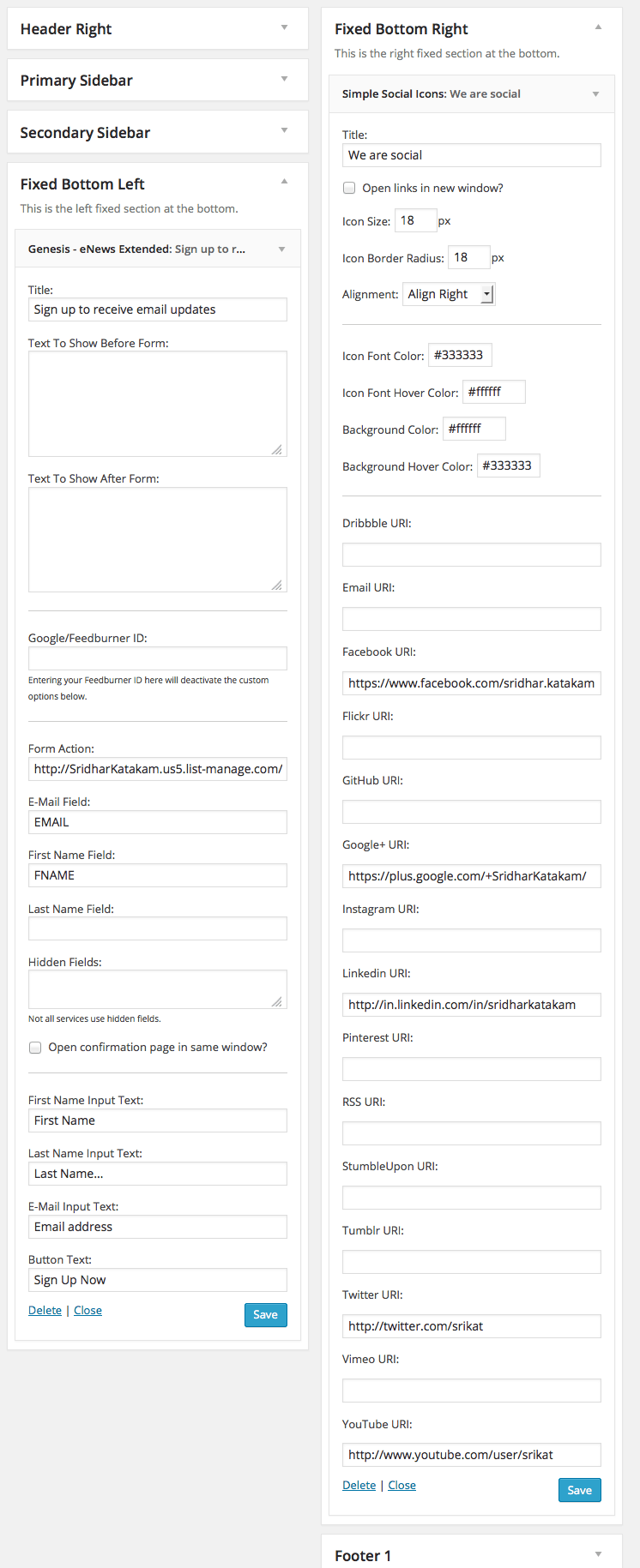
Bây giờ các bạn vào Appearance > Widgets và thêm widget vào “Fixed Bottom Left” and “Fixed Bottom Right”
Trong ví dụ này, tớ sử dụng Genesis eNews Extended bên trái và Simple Social Icons bên phải.
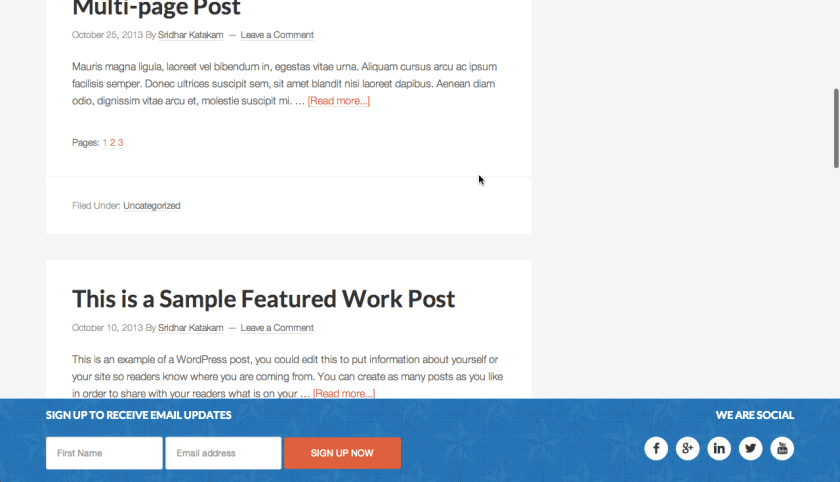
Kết quả

Dưới đây là kết quả khi hiện thị ở các kích cỡ màn hình khác nhau