Menu Social Icons là một plugin của wordpress giúp các bạn thêm icon liên kết các mạng xã hội của các bạn vào Navigation của blog
Một plugin giúp bạn tích hợp các nút chia sẻ trên blog khá chất, các icon social rất mượt.
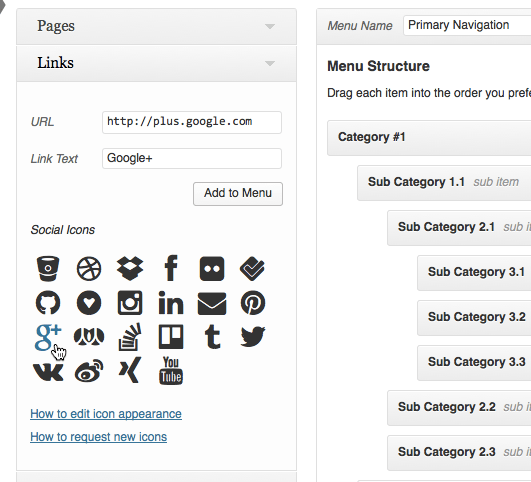
Sau khi cài đặt và kích hoạt plugin, các bạn vào Appearance > Menus và chon menu bạn muốn thêm icon social vào.
Liên kết mở rộng bảng điều khiển ở bên trái,bạn có thể thấy khoảng 22 biểu tượng xã hội. Nhấp vào biểu tượng để thêm vào Menu. Thiết lập địa chỉ hồ sơ cá nhân của xã hội của bạn và thay đổi liên kết văn bản nếu muốn.

Lưu menu lại
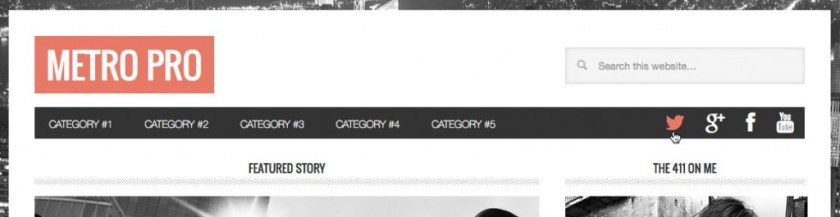
Dưới đây mình sẽ lấy ví dụ đối với theme Metro Pro

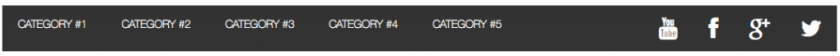
Để sắp xếp các icon hiện sang bên phải Menu chúng ta thêm “right” vào “CSS Classes” của từng Social Icon
Nếu CSS Class không hiện thị ra bạn có thể bật nó ở Appearance > Menus, click vào Screen Options tích vào ‘CSS Classes’.
Và kết quả là

Bạn có thể chỉnh sửa ở css để có thể khắc phục lỗi khoảng cách giữa các liên
Ở đây là đoạn code áp dụng cho theme Metro Pro. Các theme khác các bạn chỉnh sửa tương tự.
.genesis-nav-menu .social-icon {
padding: 0 1.5rem;
margin-top: 0.8rem;
}
.genesis-nav-menu .social-icon.twitter {
padding-right: 1.5rem;
}