Font Awesome Version 4.1.0 mới được update gần đâyvà sau đây mình sẽ hướng dẫn các bạn sử dụng Font Awesome trong Wordpress
Muốn sử dụng được Font Awesome các bạn phải cài đặt nó vào trong Wordpress của mình. Để thực hiện việc đó các bạn hãy thêm đoạn code sau vào file function.php trong Child theme của bạn
<?php
//* Do NOT include the opening php tag
//* Load Font Awesome
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css' );
}
Sau đây chúng ta sẽ làm vài ví dụ về sử dụng Font Awesome trong blog Wordpress của bạn
Đối với bài viết
Cách chỉnh sửa trong bài viết để sử dung icon
<i class="fa fa-phone"></i> +91 1234567890
.fa-phone {
font-size: 25px;
vertical-align: middle;
padding-right: 5px;
}
Danh sách các icon các bạn có thể xem tại địa chỉ sau http://fontawesome.io/icons/.
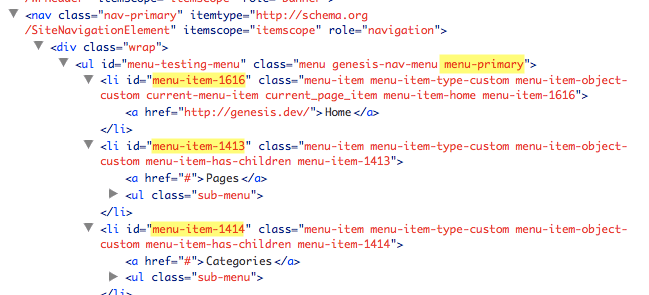
Hiện thị trên thanh menu
.menu-primary li a:before {
font-family: FontAwesome;
padding-right: 7px;
/*font-style: normal;
font-weight: normal;
text-decoration: inherit;*/
}
/* Home menu item */
#menu-item-1616 a:before {
content: "\f015";
}
/* Pages menu item */
#menu-item-1413 a:before {
content: "\f0e8";
}
/* Categories menu item */
#menu-item-1414 a:before {
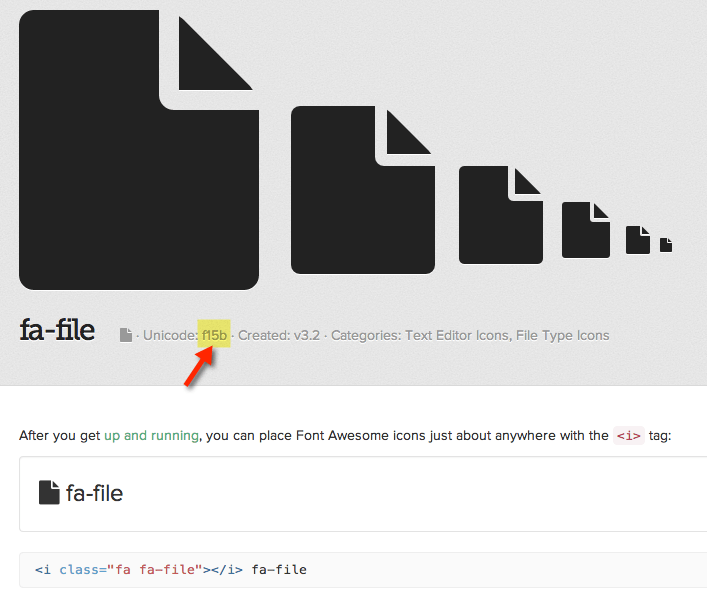
content: "\f15b";
}
Giá trị unicode có thể xem bằng cách vào trang chi tiết biểu tượng.
Tiêu đề Widget
#meta-3 .widget-title:before {
font-family: FontAwesome;
padding-right: 7px;
content: "\f05a";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
}