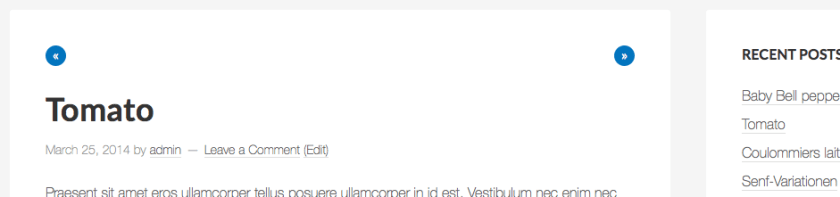
Cách làm sau sẽ giúp ta hiện thị icon chuyển sang bài viết tiếp hoặc bài viết sau trên tiêu đề bài viết như hình vẽ dưới đây

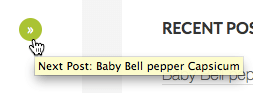
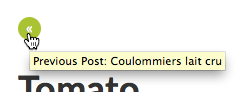
Khi di chuột đến sẽ hiện thi như sau
Thêm đoạn code sau vào file functions.php trong thư mục theme child
add_action( 'genesis_entry_header', 'sk_single_post_nav', 9 );
function sk_single_post_nav() {
if ( is_singular(‘post' ) ) {
$prev_post = get_adjacent_post(false, ”, true);
$next_post = get_adjacent_post(false, ”, false);
echo ‘<div class=”prev-next-post-links”>';
previous_post_link( ‘<div class=”previous-post-link” title=”Previous Post: ‘ . $prev_post->post_title . ‘”>%link</div>', ‘«' );
next_post_link( ‘<div class=”next-post-link” title=”Next Post: ‘ . $next_post->post_title . ‘”>%link</div>', ‘»' );
echo ‘</div>';
}
}
Thêm đoạn code sau vào file style.css trong thư mục theme child genesis
/* Previous and Next Posts links above titles in single Posts
------------------------------------------------------------- */
.prev-next-post-links {
overflow: hidden;
margin-bottom: 30px;
}
.previous-post-link {
float: left;
}
.next-post-link {
float: right;
}
.previous-post-link a, .next-post-link a {
color:#fff;
font-size:20px;
text-align:center;
vertical-align: middle;
background: #0274BE;
width: 23px;
height: 23px;
line-height: 1;
display: block;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.previous-post-link a:hover, .next-post-link a:hover {
background: #9DCB2A;
}