Trong bài viết này chúng ta sẽ sử dụng CSS để hiển thị bài viết thành hàng khi sử dụng plugin Genesis Featured Widget Amplified thay vì hiện cột như mặc định.
Lưu ý: Chúng ta sẽ lấy theme Genesis Sample để làm ví dụ
Bước 1
Đăng ký Home Featured widget area và hiện thị nó bằng cách thêm vào file functions.php trong thư mục theme child code sau:
[php]//* Do NOT include the opening php tag
//* Register Home Featured widget area
genesis_register_sidebar( array(
‘id' => ‘home-featured',
‘name' => ‘Home Featured',
‘description' => ‘This is the home featured section'
) );
add_action( ‘genesis_after_header', ‘sk_featured_posts' );
/**
* Display Home Featured widget area after header in home/front page.
*/
function sk_featured_posts() {
if ( is_home() || is_front_page() ) {
genesis_widget_area( ‘home-featured', array(
‘before' => ‘<div class=”home-featured widget-area”><div class=”wrap”>',
‘after' => ‘</div></div>',
) );
}
}[/php]
Bước 2
Cài đặt và kich hoạt Genesis Featured Widget Amplified plugin.
Bước 3
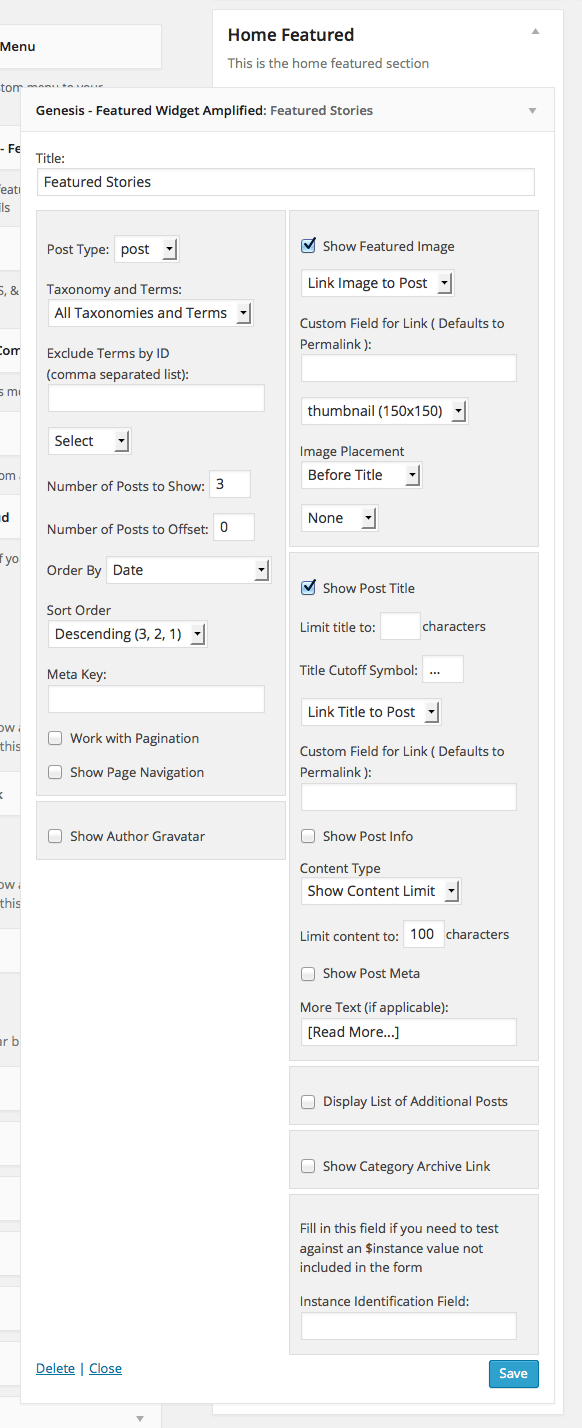
Vào Appearance > Widgets. thêm 1 ‘Genesis – Featured Widget Amplified’ widget bỏ vào ‘Home Featured’ widget area.
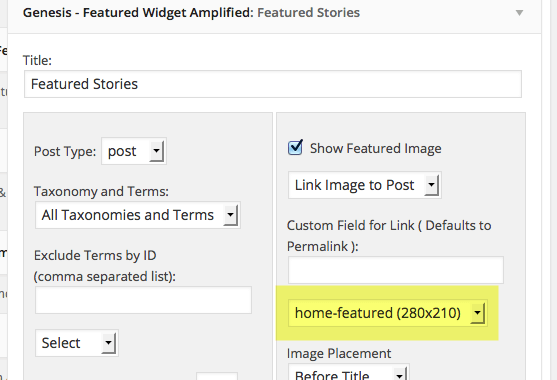
Cài đăt thông số như hình vẽ:
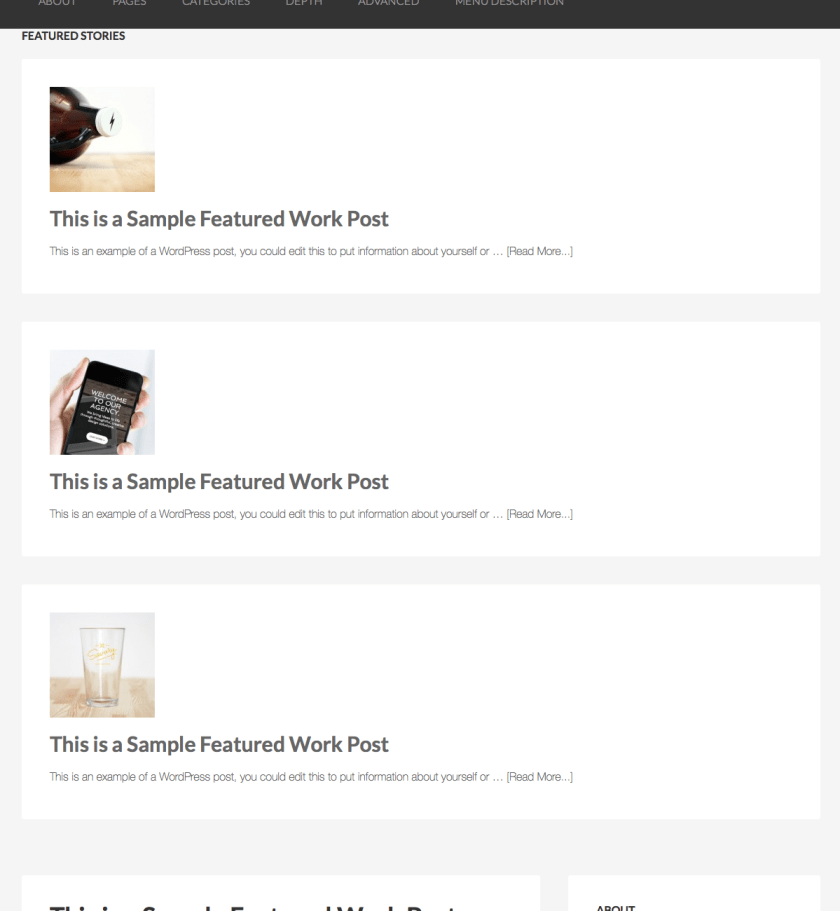
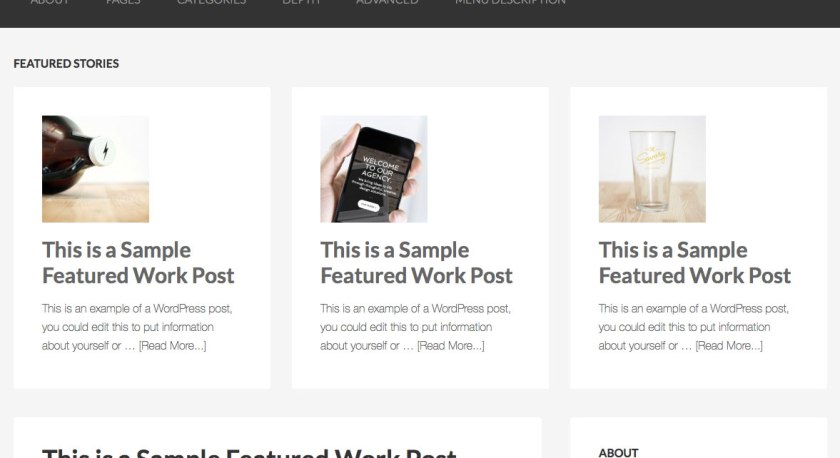
Chúng ta được:
Thêm vào style.css đoạn code sau:
[css]/* Display Genesis Featured Widget Amplified output in columns
—————————————————————- */
.home-featured {
margin-top: 40px;
}
.home-featured .entry {
float: left;
width: 31.5789473684%; /* [container's width – (number of columns – 1)xgap] / number of columns */
margin-left: 2.6315789474%; /* (gap / container's width)x100 */
margin-bottom: 0;
}
.home-featured .entry:nth-of-type(3n+1) {
clear: left;
margin-left: 0;
}[/css]
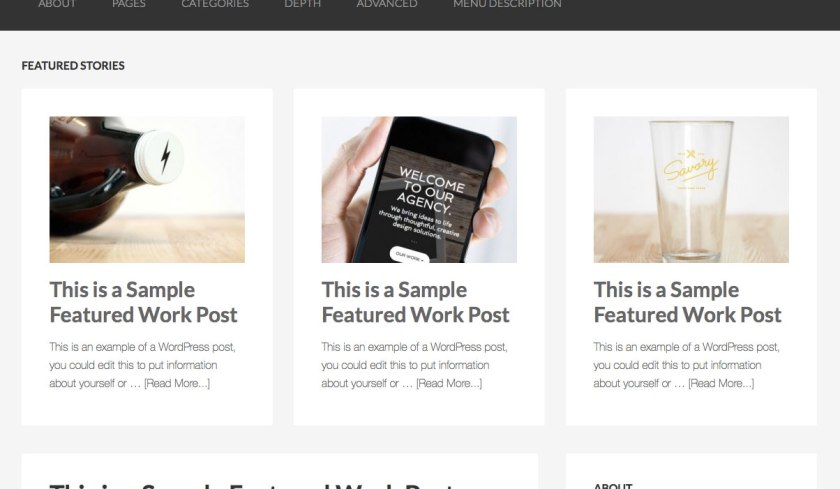
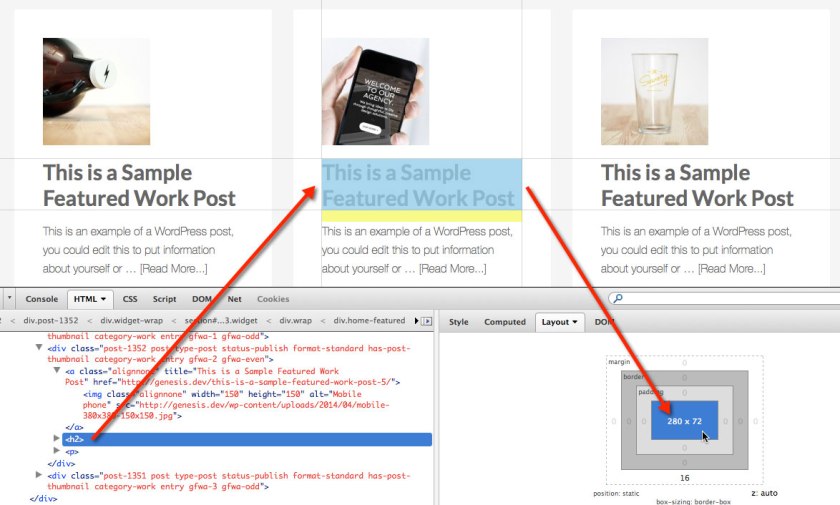
Chúng ta được
Bước 5
Chỉnh sửa ảnh cho phù hợp với kich thước
Thêm một kích cỡ ảnh mới bàng cách thêm vào file function.php trong thư mục child theme code sau:
[php]//* Do NOT include the opening php tag
//* Add new image size
add_image_size( ‘home-featured', 280, 210, true );[/php]
Bước 6
Cài đặt plugin regenerate thumbnails.
Bước 7
Vào Appearance > Widgets, sửa widget và chọn “home-featured (280x—)” cho kich thước ảnh
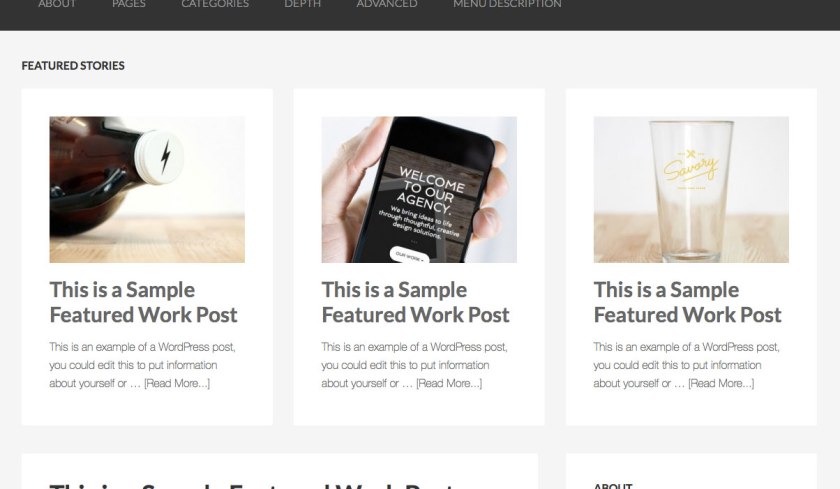
Bây giờ tải lại trang và kiểm tra