Trong bài viết này tôi sẽ hướng dẫn làm thế nào chúng ta có thể sử dụng một hình ảnh làm background cho ‘Home – Top”
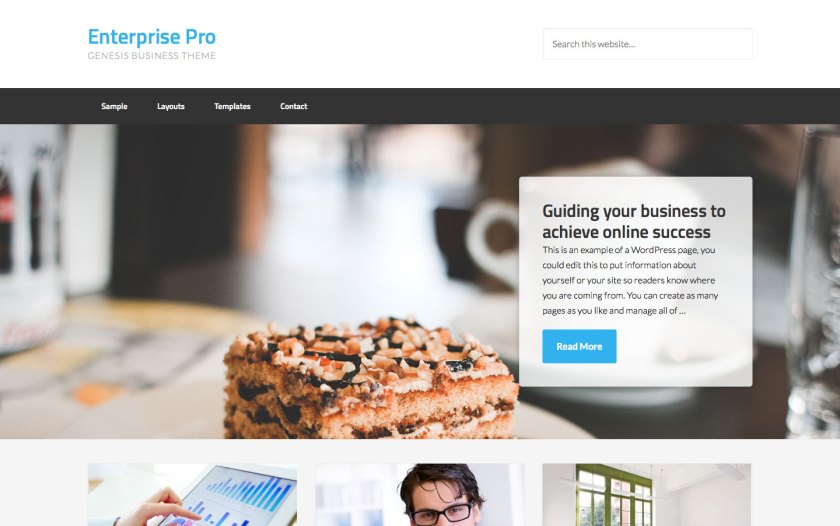
Theme Enterprise Pro sau khi chỉnh sửa:
Vào Appearance > Widgets, Bỏ cài đặt Featured image hiện thị ở ‘Genesis – Featured Page’ widget.
Thêm đoạn code sau vào file style.css trong thư mục child theme
.home-top {
background: url("images/image-home-top.jpg") no-repeat;
border-top: 1px solid #333;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.home-top .wrap {
padding-top: 90px;
padding-bottom: 90px;
}
.home-top .widget {
max-width: 400px;
float: right;
background: rgba(255, 255, 255, 0.8);
-webkit-box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
-o-box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
-ms-box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
border-radius: 5px;
padding-bottom: 40px;
}
.home-top .widget p {
color: #000;
}
@media only screen and (max-width: 1023px) {
.home-top .widget {
padding-bottom: 0;
}
}
@media only screen and (max-width: 768px) {
.home-top .widget {
max-width: none;
}
}
@media only screen and (max-width: 320px) {
.home-top .wrap {
padding-top: 30px;
padding-bottom: 30px;
}
}
Thay thế tên “image-home-top.jpg” bằng tên hình ảnh bạn muốn hiện thị trên “Home-Top” (ảnh đó đã được upload tại thư mục images trong thư mục child theme)